Em dois dos meus cursos de maior sucesso existe uma aula especial que ensina o aluno como inserir um mapa do Google sem o uso de plugins.
Sempre considerei que oferecer um mapa do Google sem o uso de plugins fosse um avanço, uma vez que boa parte dos plugins por aí são carregados de funcionalidades que o usuário nem chega a usar.
Porém, até agora, eu só considerava uma forma de inserir um mapa num tema, e esse método exigia uma chave de API do Google. Por alguma razão eu simplesmente desconsiderei que existe uma forma muito mais simples para se fazer a mesma coisa: usando o código de compartilhamento do próprio Google Maps.
É isso que eu pretendo trazer para você neste artigo.
Você pode ver uma versão em vídeo deste tutorial caso prefira:
Entendendo o problema
Primeiramente, tenho que deixar claro que o que eu pretendo fazer é adicionar um mapa dentro de um arquivo de template PHP de um tema WordPress.
Nos meus cursos, eu utilizo estes arquivos para construir a página inicial dos temas. Essa é uma das várias formas de se criar uma página inicial num tema WordPress. Você pode ver mais informações neste tutorial do meu canal no YouTube: https://www.youtube.com/watch?v=2nbZqYbnakA
Então, não se trata apenas de adicionar o iframe do mapa em uma página, post ou widget do WordPress. Isso seria relativamente simples de ser feito, pois bastaria que você fosse até o Google Maps, encontrasse o endereço a utilizar, compartilhasse o código iframe do mapa e, por fim, adicionasse um bloco “HTML Personalizado” ao editor e colasse o código lá.
Para o arquivo de template PHP, temos que levar em consideração dois obstáculos a mais:
- Nem sempre o usuário comum do seu tema/site tem conhecimento suficiente para acessar e manipular o arquivo PHP. O que nos leva ao segundo problema;
- Seria interessante você permitir que o usuário alterasse a localização do mapa sem acessar o arquivo PHP.
Você pode fazer isso de forma bem simples, usando a Customize API (ou Theme Customzer) do WordPress. Se você não sabe do que se trata esta API, dê uma olhada neste artigo.
Implementando a solução
Adicionar qualquer mapa a um arquivo de template sem a necessidade de plugins e chaves de API é relativamente simples. Primeiramente, vamos encontrar o local do arquivo onde o mapa deverá ficar.
No meu caso, eu tenho um arquivo de template chamado page-home.php. Dentro deste arquivo, eu reservei uma section HTML com a classe ‘map’. Segue um trecho do arquivo abaixo:
<?php get_header(); ?> <div class="content-area"> <main> <!-- Resto do HTML omitido --> <section class="map"> O mapa vai aqui </section> </main> </div> <?php get_footer(); ?>
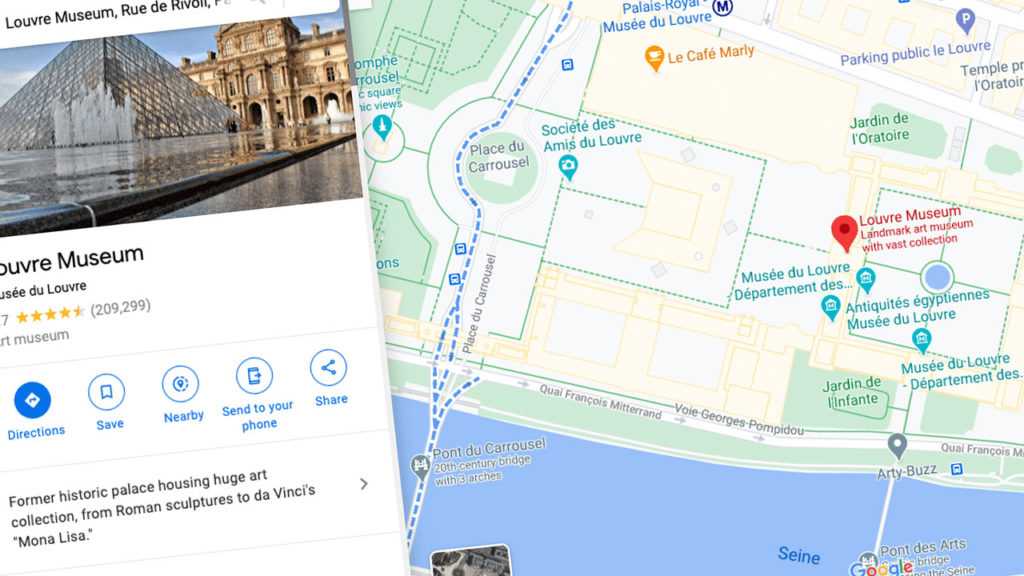
Agora, basta ir até o Google Maps e encontrar um endereço qualquer a ser inserido no mapa. No exemplo abaixo, eu procurei pelo endereço do Museu do Louvre, em Paris.
É importante ressaltar que você deve dar zoom no mapa até que ele fique com a aparência desejada, pois o código de compartilhamento gerado pelo serviço é diferente e varia de acordo com o zoom e outras características fornecidas por você. Por exemplo, um código de um mapa simples é diferente daquele de uma imagem de satélite. Você pode notar isso, inclusive, na própria URL do navegador.
Nós vamos trabalhar aqui com o tipo mais simples de mapa e com um zoom razoável.
Feitos os ajustes, clique em “Share”, depois em “Embed a Map” e copie o código iframe de incorporamento.
Depois, basta colar o iframe no espaço reservado no arquivo de template:
<?php get_header(); ?> <div class="content-area"> <main> <!-- Resto do HTML omitido --> <section class="map"> <iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d6393.369550743759!2d2.334790520804201!3d48.86001424506423!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x47e671d877937b0f%3A0xb975fcfa192f84d4!2sLouvre%20Museum!5e0!3m2!1sen!2sbr!4v1606749870178!5m2!1sen!2sbr" width="600" height="450" frameborder="0" style="border:0;" allowfullscreen="" aria-hidden="false" tabindex="0"></iframe> </section> </main> </div> <?php get_footer(); ?>
Você pode aproveitar e fazer ainda alguns ajustes adicionais no código. Você pode mudar os valores da largura e altura do iframe, modificando o valor “width” para 100% e “height” para 350, por exemplo. O resultado na página inicial do tema, que utiliza o arquivo de template page-home.php, seria este:
O mapa apresentado tem as vantagens de ser responsivo, não utilizar plugins e não necessitar de uma chave de API para ser implementado.
Tornado o mapa dinâmico
Criando um campo no Customizer
Bem, agora a pergunta a ser respondida é: como o usuário comum do site poderá alterar a localização do mapa? Vamos supor que o seu tema esteja sendo usado num site institucional, cuja empresa acabou de mudar de endereço. Como é que o dono do site, que não entende de programação, pode acessar o código iframe e alterar a localização da sede da empresa dele?
A melhor ferramenta para dar o dinamismo necessário para esta seção do tema é a API Customize do WordPress, também conhecida como Theme Customizer. Você pode saber como funciona o Customizer em detalhes acessando este artigo.
Basicamente o que faremos é criar um campo de configuração personalizado que o usuário poderá editar acessando o menu Aparência, opção Personalizar. Construiremos um campo simples, do tipo texto.
Para isso, vamos criar um arquivo dedicado para o Customizer, dentro da pasta do nosso tema. Chamaremos esta pasta de inc e o arquivo de customizer.php.
Agora, para que o arquivo seja reconhecido pelo WordPress, adicionamos um require ao arquivo functions.php do tema:
require get_template_directory() . '/inc/customizer.php';
Dentro do arquivo, adicionamos o seguinte código:
<?php
function codigowp_customizer( $wp_customize ){
$wp_customize->add_section
'sec_map', array(
'title' => __( 'Map', 'codigowp'),
'description' => __( 'Map Section', 'codigowp' )
)
);
$wp_customize->add_setting(
'set_address', array(
'type' => 'theme_mod',
'default' => '',
'sanitize_callback' => 'sanitize_text_field'
)
);
$wp_customize->add_control(
'set_address', array(
'label' => __( 'Address', 'codigowp' ),
'description' => __( 'Paste here the string corresponding to the map address', 'codigowp' ),
'section' => 'sec_map',
'type' => 'text'
)
);
}
add_action( 'customize_register', 'codigowp_customizer' );
Criamos a função codigowp_customizer, que recebe como parâmetro o objeto $wp_customize. Dentro da função, o objeto $wp_customize será usado para chamarmos os métodos add_section, add_setting e add_control para criar, respectivamente uma nova seção no personalizador, uma nova setting (o objeto que faz o meio de campo entre o usuário e o banco de dados) e um novo controle (campo). Cada um deles possui seus próprios argumentos.
Não vou explicar agora cada um deles. Você pode, se quiser, ver detalhes no post que eu já mencionei duas vezes aqui neste artigo.
Pra finalizar, passamos nossa função ao add_action, pedindo que ela seja adicionada ao gancho de ação customize_register. Isso faz com que nosso campo seja efetivamente disponibilizado no personalizador, podendo receber informações e gravá-las no banco de dados do WordPress.
Agora, acessando Aparência -> Personalizar, você verá uma nova seção com o nome “Map” e, dentro dele, o novo campo criado pelo Customizer:
O campo relativo ao endereço do mapa é armazenado no campo pb, passado na query string do endereço contido no iframe. Podemos usar isso em nosso benefício. Assim, toda vez que o usuário quiser passar um novo endereço, basta que ele copie o código do Google Maps e retire dele apenas a string que vem depois de pb=. Veja um exemplo abaixo:
pb=!1m18!1m12!1m3!1d1443.6268341676052!2d2.3367065613392257!3d48.8603096719253!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x47e671d877937b0f%3A0xb975fcfa192f84d4!2sLouvre%20Museum!5e0!3m2!1sen!2sbr!4v1606745624900!5m2!1sen!2sbr
Para os mais técnicos, uma explicação mais aprofundada para o parâmetro pb pode ser encontrada aqui: https://stackoverflow.com/questions/47017387/decoding-the-google-maps-embedded-parameters
Mostrando o mapa na tela de forma dinâmica
Uma vez que a informação é salva no banco de dados, você pode recuperá-la no arquivo de template usando a função get_theme_mod e passando o id da setting. O código atualizado do arquivo page-home.php seria este:
<?php get_header(); ?> <div class="content-area"> <main> <!-- Resto do HTML omitido --> <section class="map"> <iframe src="https://www.google.com/maps/embed?pb=<?php echo esc_html( get_theme_mod( 'set_address' ) ); ?>" width="100%" height="350" frameborder="0" style="border:0;" allowfullscreen="" aria-hidden="false" tabindex="0"></iframe> </section> </main> </div> <?php get_footer(); ?>
Note que cortamos a string que vinha depois de pb= e adicionamos um código PHP no lugar dela. A função get_theme_mod recebe o ID da setting que guarda a string de endereço no banco. Damos um echo para que ela seja imprimida no código. Ainda, usamos a função esc_html para mostrar a string de modo mais seguro na tela.
Agora, você pode pesquisar por qualquer outro endereço do Google Maps, copiar o trecho da string após o pb= e colar no campo novo no Customizer. O mapa da página inicial mudará automaticamente. Tudo isso sem o uso de plugins e sem a necessidade de obter uma chave de API do Google Maps Platform.
Espero que tenha gostado da dica. Dica abaixo o que achou!