Uma dúvida que volta e meia recebo dos alunos do meu curso de desenvolvimento de temas com WordPress diz respeito a adicionar o famoso menu sanduíche no tema. Durante o curso eu prefiro usar um plugin para adicionar esse menu, tanto por razões didáticas quanto para otimizar a duração do curso. Mas existem aqueles que, com razão, não gostam de adicionar muitos plugins aos temas, querendo saber como fazem para adicionar um menu Bootstrap a um tema WordPress.
Para esses, felizmente, existe uma forma bastante fácil de adicionar o menu responsivo, usando uma classe chamada WP Bootstrap Nav Walker. Essa classe é totalmente compatível com as diretrizes de criação de temas do próprio WordPress. Quer dizer que você pode adicionar no seu tema tranquilamente caso o seu desejo seja enviar o tema para o repositório do WordPress, ou mesmo para o ThemeForest da Envato.
A classe já está otimizada para uso com a versão 4 do Bootstrap, mas também existe uma versão dela para Bootstrap 3.
Aqueles que preferem ver um tutorial em vídeo podem assisti-lo logo abaixo:
Certo, vamos começar então…
Como Adicionar um Menu Bootstrap a um Tema WordPress
A primeira coisa que você vai precisar para que esse tutorial funcione é registrar o seu menu no arquivo functions.php.
Então, caso ainda não tenha uma posição de menu disponível, abra lá o seu arquivo functions.php e adicione o seguinte:
// Registrando um menu
register_nav_menus(
array(
'meu_menu' => __( 'Menu Principal', 'meu-text-domain' )
)
);Baixe uma cópia do arquivo class-wp-bootstrap-navwalker.php visitando a página do projeto em https://github.com/wp-bootstrap/wp-bootstrap-navwalker (para o Bootstrap 3, o link é https://github.com/wp-bootstrap/wp-bootstrap-navwalker/tree/v3-branch).
Coloque uma cópia deste arquivo (somente dele, ok) dentro da pasta do seu tema. Pode ser, por exemplo, dentro de algum outro subdiretório que você queira criar. Para este tutorial eu criarei um subdiretório chamado inc dentro do diretório principal do meu tema.
Chame o arquivo dentro do arquivo functions.php deste jeito:
// Register Custom Navigation Walker require_once get_template_directory() . '/inc/class-wp-bootstrap-navwalker.php';
A T E N Ç Ã O: Se estiver usando Bootstrap 3, o nome do arquivo é somente wp-bootstrap-navwalker.php.
A T E N Ç Ã O 2: este menu não funciona ainda com Bootstrap 5! Caso tente usar com Bootstrap 5, o menu não será clicável.
Um detalhe importante é que essas linhas de código devem ficar logo no início do seu arquivo functions.php, ok?
Agora, basta você achar o ponto do tema onde quer adicionar o menu, que geralmente é o arquivo header.php. Você vai usar pra isso a função wp_nav_menu(), só que vamos passar alguns parâmetros a mais dentro do array da função. Ela vai ficar da seguinte forma:
wp_nav_menu( array(
'theme_location' => 'meu_menu',
'depth' => 2,
'container' => 'div',
'container_class' => 'collapse navbar-collapse',
'container_id' => 'bs-example-navbar-collapse-1',
'menu_class' => 'nav navbar-nav',
'fallback_cb' => 'WP_Bootstrap_Navwalker::fallback',
'walker' => new WP_Bootstrap_Navwalker(),
) );
Os argumentos que vêm logo após o theme_location (usada para você indicar o identificador do seu menu) servirão pra construir a marcação HTML do menu responsivo exatamente como o Bootstrap exige:
- depth: indica a profundidade do menu. O valor 1 significa que não vai existir um dropdown. Já o valor 2 significa o contrário.
- container: indica o elemento HTML que servirá como container para o menu. O menu Bootstrap exige um elemento do tipo <div>.
- container_class: indica a classe do elemento container, que no nosso caso é uma <div> conforme expliquei acima.
- container_id: id da div, conforme a marcação do Bootstrap.
- menu_class: classe para ser adicionada ao elemento <ul> do menu.
- fallback_cb: chama o método fallback dentro da classe do WP Boostrap Nav Walker que você adicionou no tema. Ele só será invocado caso nenhum outro menu esteja assinalado para a posição de menu corrente. Por padrão, esse argumento chama o menu de páginas interno do WordPress caso a posição de menu não esteja ocupada. Aqui nós só substituímos o comportamento padrão pela chamada do menu nav walker da classe nova.
- walker: chama uma nova instância da classe WP_Bootstrap_NavWalker, que extende a classe Walker_Nav_Menu padrão.
A marcação completa do seu menu deverá ficar mais ou menos assim:
<nav class="navbar navbar-expand-md navbar-light bg-light" role="navigation">
<div class="container">
<!-- Brand and toggle get grouped for better mobile display -->
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-controls="bs-example-navbar-collapse-1" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="<?php echo home_url(); ?>">
<?php bloginfo('name'); ?>
</a>
<?php
wp_nav_menu( array(
'theme_location' => 'meu_menu',
'depth' => 2,
'container' => 'div',
'container_class' => 'collapse navbar-collapse',
'container_id' => 'bs-example-navbar-collapse-1',
'menu_class' => 'nav navbar-nav',
'fallback_cb' => 'WP_Bootstrap_Navwalker::fallback',
'walker' => new WP_Bootstrap_Navwalker())
);
?>
</div>
</nav>Com isso feito você pode incluir alguma classe customizada. Por exemplo, você pode adicionar classes Bootstrap ao argumento menu_class.
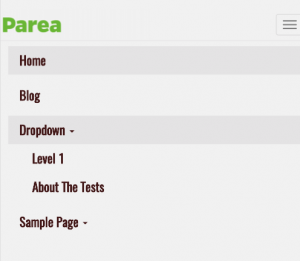
Você pode também substituir o nav-bar-brand por algo mais customizado. O resultado será algo mais ou menos parecido com isso (menu aberto):

É isso! Espero que este tutorial possa ter sido útil!
Agora, se você quer se aprofundar nesse tema, te convido a conhecer nosso curso sobre criação de temas WordPress. Depois de terminar o curso, assuntos como os desse post vão ficar incrivelmente fáceis pra você.
Clique aqui e comece a ver as primeiras aulas de graça agora mesmo!












Marcelo deu certinho a inclusão do menu, mas acontece que ele aparece apenas com 1 submenu. Quando coloco outros submenus eles não aparecem. Em depth marquei para receber 3 ou mais o que pode estar errado?
Flavio, é que este menu dropdown que eu sugiro aqui é para apenas um nível de submenu. Para ter mais, teria que ajeitar o CSS para que os outros níveis aparecessem corretamente. Não adianta somente habilitar o depth e passar mais níveis. Como eu não conheço seu código, não sei como te ajudar no momento. Mas dê uma procurada na web sobre o CSS necessário para habilitar menus com mais de 1 nível de submenu.
Gostei muito do recurso e da aula: didática, objetiva e prática. Tenho dois menus de navegação no cabeçalho do site que estou construindo, os dois menus estão registrados no arquivo functions.php do WordPress. Como posso fazer isso utilizando o WP Bootstrap Navwalker em cada um? Obrigado por me responder. Abraço.
Abraço e obrigado.
Olha, seria só questão de duplicar o código e fazer as alterações devidas nos arquivos PHP e CSS.
O que você tem que se atentar é no identificador do menu no functions.php. Cada menu tem um identificador (também chamado de posição ou de theme_location). Cada um dos menus tem que ter o seu.
Também preste atenção no valor do argumento “container_id”. Ele deve ser sempre o mesmo que você indicar no button do menu, mais especificamente nos atributos data-target e aria-controls.
Fazendo isso dá pra controlar mais de um menu de forma independente, não importa em que lugar do tema eles estejam.
Ótima aula! Uma dúvida como seria inserir mais de uma linha de menu? É possível?
Abraço e obrigado.
Que bom que gostou do conteúdo. Só não sei se entendi bem a sua pergunta. Como assim uma segunda linha de menu?
Quanto aos problemas com o menu responsivo, para funcionar corretamente data-target=”#bs-example-navbar-collapse-1″ deve ser igual ao valor do item ‘container_id’ => ‘bs-example-navbar-collapse-1’, sem as #.
Jonatan, muito obrigado pelo complemento da explicação. É isso aí mesmo.
Estou com o mesmo problema do Marcelo Vieira, o menu colapsa, você clica ele não abre, bootstrap 4.4.1 e jquery 3.6.0
Oi, xará! Já deu uma olhada no Console da Ferramenta de Desenvolvedor? Aperte Control+Shift+I ou F12 e veja se tem alguma mensagem de erro no Console. Certamente terá alguma para te guiar e ajudar a ver onde o problema está. Se precisar de ajuda, me diga.
Estou tentando colocar o menu porém ele no responsivo clico na toggle e ele nao parece o menu 🙁
Vanderlei, você está usando Bootstrap 4 ou 5 no seu código? Este menu só funciona com Bootstrap 4. Talvez seja este o problema. Já recebi essa mesma reclamação de alguns alunos e acabei descobrindo isso. É que o WP Bootstrap Navwalver ainda não está disponível para a versão 5.
Muito bom o tutorial! Parabéns pelo blog
Obrigado, Lucas! Que bom que gostou!
Meu site da erro condo coloco a função require_once get_template_directory_uri() . ‘/inc/class-wp-bootstrap-navwalker.php’;
Jefferson, desculpa, pois só vi seu comentário agora. Ainda está com o erro? Tem que passar detalhes do erro pra eu poder ajudar.
[…] https://vinyanalista.github.io/blog/2015/08/06/wordpress-bootstrap/ – https://www.codigowp.net/como-adicionar-um-menu-bootstrap-a-um-tema-wordpress/ – https://decodecms.com/incluir-bootstrap-en-wordpress/ – […]