Neste post daremos algumas dicas para você que quer construir áreas de widgets no WordPress.
Por vezes nós trabalhamos com temas prontos que carecem de algumas áreas que gostaríamos de customizar. Uma vez trabalhei em um site que foi todo construído utilizando o Page Builder da SiteOrigin, um plugin muito útil que permite fazer um site todo no modo visual (clicando e arrastando). Essa técnica agilizou bastante a construção do site, mas o problema era que o tema base do site não nos permitia criar um rodapé decente. O que seria a princípio uma coisa tão banal poderia se tornar um pesadelo se o próprio WordPress não oferecesse saídas.
A primeira coisa que devemos aprender é o que são os widgets.
Pra Começar, o Que São Widgets WordPress?
O WordPress tem uma porção de funções muito úteis, todas elas bem documentadas no famoso Codex, e trabalha com uma série de conceitos interessantes. Um deles é o conceito de widgets (pronuncia-se wídjets), que nada mais são do que trechos de códigos que desempenham funções específicas em determinados locais do site. Geralmente os widgets são usados para apresentar algum conteúdo em barras laterais de um site, mas podem ser colocados em qualquer ponto, até mesmo dentro de artigos. Uma caixa de pesquisa, por exemplo, pode ser um widget. Mas existe uma porção de widgets que podem ser baixados no repositório de plugins do WordPress.
Para resolver nosso problema, achamos melhor construir uma série de áreas de widgets no rodapé do tema WordPress. O primeiro desafio seria alterar o tema diretamente, pois com o Page Builder não ia rolar. Nossa primeira precaução foi criar um tema filho (child theme) para o site. Se você não sabe o que é um tema filho, dê uma olhada no nosso artigo aqui. Basicamente nós precisamos disso para que uma futura atualização do nosso tema de terceiros não viesse apagar toda a nossa customização.
Mãos na massa! Criando nossas áreas de widgets no WordPress
Uma vez criado o tema filho, copiamos o arquivo footer.php para a pasta do nosso filho, deixamos só a estrutura básica dele e preparamos o local onde iriam ficar as nossas áreas de widgets WordPress com a marcação html:
<section id="footer"> <footer class="bottom"> <div class="container"> <!-- Área de Widgets do Rodape 1 --> <div class="row-footer"> <div class="span-footer"> <!-- As areas de widgets WordPress ficarao neste espaco aqui --> </div> </div> </div> </footer> </section>
Mas a mágica principal reside em outro arquivo que precisamos criar em nosso tema: o functions.php. Esse arquivo é uma mão na roda, pois ele permite que possamos criar nossas próprias funcionalidades para usarmos no tema. É ele, por exemplo, que enfilera as folhas de estilo css que usaremos no tema, só pra citar um exemplo. Ali dentro escrevemos as funções que afetarão o funcionamento do tema.
Para criar uma área de widget, que é um espaço onde podemos colocar quantos e quais widgets quisermos, usamos a função register_sidebar(). A estrutura dessa função é a seguinte:
if ( function_exists('register_sidebar') )
//Código para o widget.
register_sidebar(array(
'name' => __( 'Widgets para o Rodape' ),
'id' => 'area-de-widget',
'description' => __( 'Area de widget do rodape' ),
'before_widget' => '<li id="%1$s" class="%2$s">',
'after_widget' => '</li>',
'before_title' => '<h3>',
'after_title' => '</h3>',
));A função register_sidebar() exige a criação de um array com os seguintes campos:
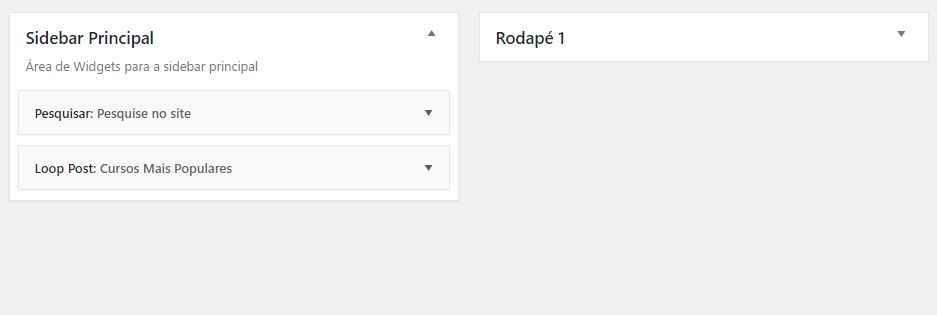
- name = é o nome da área de widget. Você verá esse nome na página de administração do WordPress quando entrar na opção Aparência -> Widgets.
- id = o nome único da área de widget dentro do WordPress. É aconselhável que não use caracteres especiais para compor o nome
- description = uma descrição para a área de widget. Aparece logo abaixo do nome
- before_widget e after_widget = tags html que aparecerão antes e depois da área. São úteis se você quiser estilizar a área de widget
- before_title e after_title = tags html usadas para o título da área
Você pode ter quantas dessas áreas de widgets quiser no WordPress, contanto que tenham ids distintos. Basta usar a mesma estrutura php que vai de register_sidebar até o fechamento da função ));

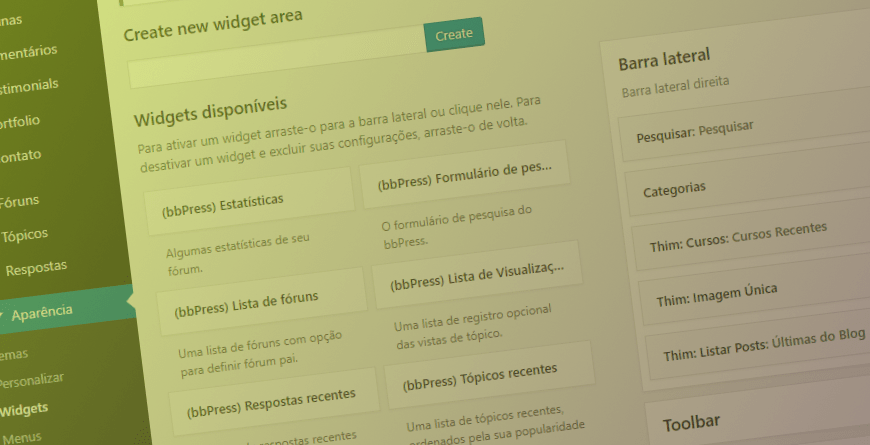
Quando o arquivo functions.php for salvo, você já verá uma área de widget prontinha na área de administração do WordPress (Aparência -> Widgets). Agora é o mais fácil… Arraste qualquer widget que quiser para aquela área criada. Ela funcionará como um container no qual você pode colocar os widgets que tiver disponível no seu WordPress. Se você quiser, por exemplo, que ele tenha um campo de texto e uma nuvem de tags, arraste esses dois widgets para a área e configure como quiser.
Apresentando os widgets
Nesse ponto, se você carregar o seu frontend, nada de diferente ainda acontecerá. Por quê? É porque precisamos criar uma ligação entre o nosso footer.php (rodapé) e a nossa área de widget. Pegue aquela estrutura que construímos para o footer e complete o código assim:
<section id="footer"> <footer class="bottom"> <div class="container"> <!-- Area de Widgets do Rodape 1 --> <div class="row-footer"> <div class="span-footer"> <!-- As áreas de widgets WordPress ficarao neste espaco aqui --> <?php if ( is_active_sidebar( 'area-de-widget' ) ) : ?> <?php dynamic_sidebar( 'area-de-widget' ); ?> <?php endif; ?> </div> </div> </div> </footer> </section>
Perceba que o valor que passamos para a função is_active_sidebar() é o id da nossa área de widget. No nosso caso, area-de-widget.
Pronto! Salvando o footer.php e checando o frontend, você verá os widgets que você arrastou para a área de widget recém criada. Se você acionar o Firebug, verá que essa área está circundada pelas tags que você definiu lá no functions.php.
Dica fera: usando hooks para deixar tudo mais limpo
Até aqui você pode estar contente com o resultado. Mas dá pra melhorar um pouco mais. Essa parte aqui é opcional, mas ajuda você a deixar o código mais legível.
Hooks (ganchos) no WordPress são locais no seu template usados para, entre outras coisas, executar algum trecho de código php. Funciona mesmo como um gancho. Você chama uma função nesse pedaço de código e ele executa algo que você programou, por exemplo, no functions.php.
No nosso caso, ao invés de escrever todo aquele código php no arquivo footer, podemos simplesmente substitui-lo por uma chamada como esta:
<?php do_action ( 'mostra_area_de_widget' ); ?>
Para que isso funcione, vamos adicionar mais um pouco de código no nosso functions.php:
function cria_area_de_widget() {
if ( is_active_sidebar( 'area-de-widget' ) ) :
dynamic_sidebar( 'area-de-widget' );
endif;
}
add_action( 'mostra_area_de_widget', 'cria_area_de_widget' );O que fizemos aí foi tirar o código php do footer e criar uma função onde ela deve ficar, no functions.php. A função se chama cria_area_de_widget. Vamos dizer que ela é a isca e o gancho… tchan tchan tchan tchan… se chama mostra_area_de_widget. Agora, colocamos o gancho no nosso footer e, quando a página carregar, ele vai trazer tudo o que tiver na isca do nosso functions.php. Basta mudar o footer para isso aqui:
<section id="footer"> <footer class="bottom"> <div class="container"> <!-- Area de Widgets do Rodape 1 --> <div class="row-footer"> <div class="span-footer"> <!-- As areas de widgets WordPress ficarao neste espaco aqui --> <?php do_action ( 'mostra_area_de_widget' ); ?> </div> </div> </div> </footer> </section>
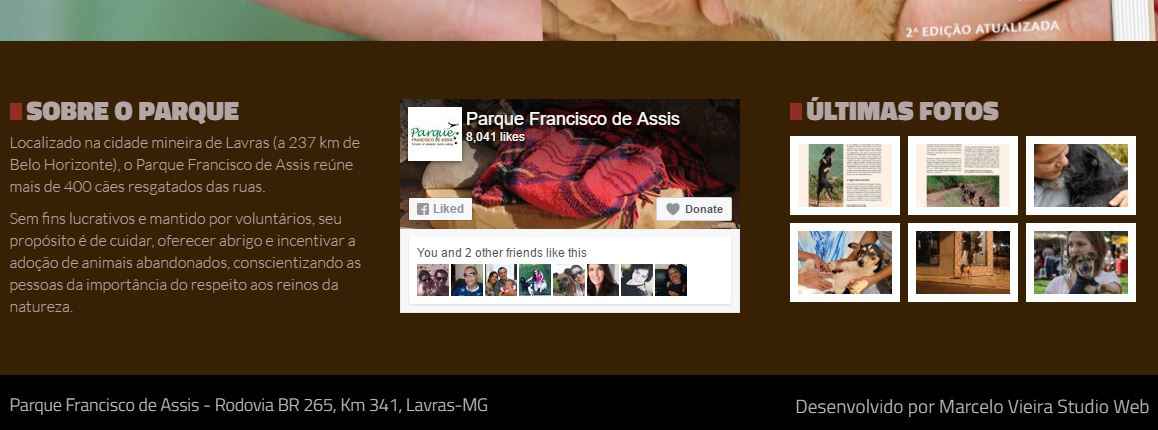
Abaixo vocês podem ver um exemplo de rodapé criado com essa técnica:

Espero que tenham gostado da dica!












o link do tema filho esta errado
está como (http://www.criandotemaswp.com/como-criar-um-tema-filho-para-wordpress/)
mas o certo é (https://www.codigowp.net/como-criar-um-tema-filho-para-wordpress/)
Raphael, muito obrigado mesmo pelo toque. Já está arrumado agora.
Até o final deste ano eu vou dar uma revisada no site, adicionar muito material novo etc. Vai ficar bem melhor do que está.
Obrigadão!!!
Como
Localizar
Os
Dados
Que
Alimentam
Estes
Widget!
Os dados de todos os widgets ficam guardados na tabela options (wp_options, por exemplo), numa opção chamada sidebars_widgets.