Você sabia que atualmente boa parte dos negócios online são realizados pelo celular? Neste post eu vou ensinar você a criar um link de ligação telefônica em uma página do seu WordPress. Se seu visitante estiver vendo seu site no celular, ele poderá ligar pra você somente clicando neste link. Que tal, hein?
Para este tutorial, você precisa ter acesso ao arquivo de estilos css. Caso esteja usando um tema pronto, aconselho a criar um tema filho para que suas alterações não sejam perdidas quando seu tema for atualizado. Nós vamos criar esse link em uma página, mas com um pouco mais de experimentação, você poderá colocá-lo em qualquer lugar, como no cabeçalho ou rodapé do tema, por exemplo.
Link de ligação telefônica usando media queries
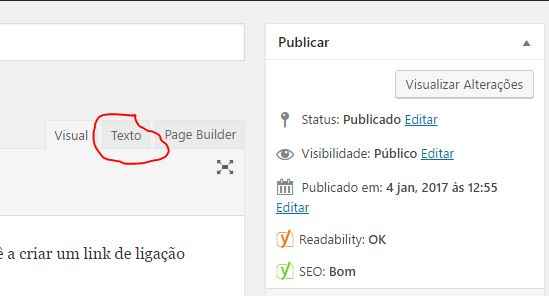
A maneira mais fácil de criar esse link de ligação telefônica que aparece apenas em celulares é usando as chatinhas media queries. Crie uma div ou qualquer outro elemento de bloco (por exemplo, um parágrafo) na página na qual você quer que o link de ligação telefônica apareça. Para que dê certo, você não deve usar o modo visual do editor, mas sim o modo “Texto”, que preserva o HTML.

Digite o seguinte código no local onde você quer o link de ligação telefônica:
<div class="telefone"> Clique <a href="tel:04499999999">aqui</a> para ligar! </div>
Aqui nós simplesmente temos uma div de classe “telefone” e um texto com um link dentro. Note o formato do link de telefone que começa com “tel:” e é seguido pelo número de telefone, sem espaços e traços.
Agora, no seu arquivo CSS, crie a seguinte regra:
.telefone{
display:none;
}Assim, ele nunca vai aparecer em lugar algum do site… a não ser que… o viewport, ou seja, a área visível da tela, tenha certo tamanho. Daí entram as media queries. Eu tenho um arquivo só para os estilos responsivos, para controlar melhor essas regras, mas você pode fazer tudo em um único arquivo. Nesse arquivo, coloquei assim:
@media screen and (max-device-width: 767px) and (orientation: landscape) {
.telefone{ display:block !important; }
}
@media only screen and (max-width: 320px){
.telefone{ display:block !important; }
}A primeira regra diz que tudo que está ali dentro vale para dispositivos até 767px e só para orientação paisagem. A segunda regra vale para dispositivos até 320px. A regra para a classe telefone sobrescreve o display: none que usamos antes por display: block. Ou seja, o que estava invisível passa a ficar visível dependendo do tamanho do aparelho.
Mas eu ainda acho que essa não é a melhor opção. Vamos combinar que fica um pouco com cara de gambiarra…
Link de ligação telefônica usando shortcodes
A solução mais “profissa”, ao meu ver, é usar um artifício mais com cara de WordPress. Para tal, nós utilizaremos os chamados shortcodes e uma função específica do WP chamada wp_is_mobile().
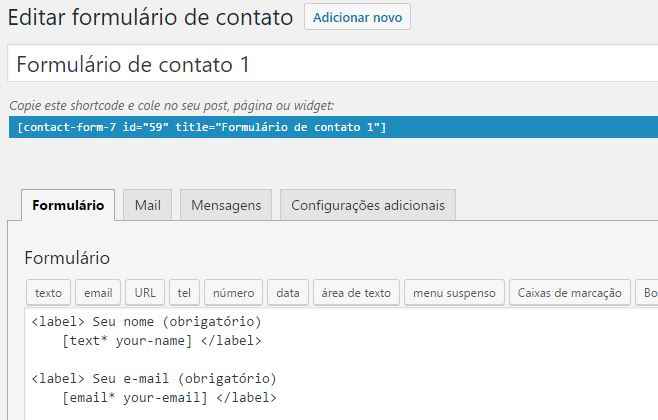
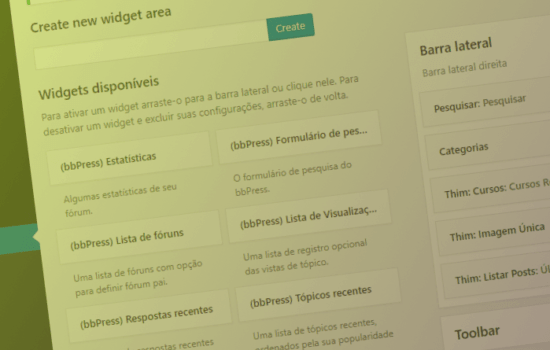
Para quem não ainda conhece, shortcodes são pedacinhos de código que você pode “colar” em uma página, um post, ou um arquivo de tema. Muitos plugins usam shortcodes para você poder inserir o conteúdo deles em páginas do WordPress. Por exemplo, o plugin Contact Form 7 usa shortcodes para inserir um formulário em uma página de contato. Veja abaixo o campo em azul:

Para criarmos o nosso shortcode, temos que ter acesso ao arquivo de funções, o functions.php. Mais uma vez, se você estiver usando um tema pronto, crie um tema filho e faça isso no functions.php desse tema filho.
Meu pedacinho de código ficou assim:
function add_fone(){
if ( wp_is_mobile() ){
return '<p>Use o formulário abaixo ou <a href="tel:04499999999">aperte aqui </a> e ligue agora mesmo!</p>';
}
}
add_shortcode( 'telefone', 'add_fone' );A mágica aqui está na função wp_is_mobile. Ela usa funções do próprio PHP para verificar se estamos num dispositivo móvel ou não. Se estivermos, o código acima diz para retornar um código html com o link formatado do telefone.
Muito importante: a função deve “retornar” e não “ecoar”! Tem que ser return e não echo.
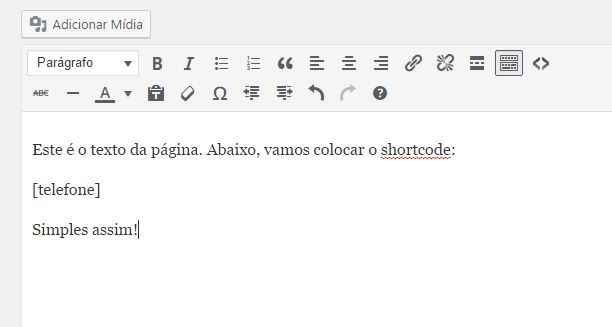
Se estiver usando em uma página ou post, você acha o local desejado e insere o shortcode. No meu caso ele se chama “telefone” e deve ser escrito assim: [telefone]

Se fosse num arquivo do tema, por exemplo, no header.php ou no footer.php, deveria ser colocado assim:
<?php echo do_shortcode('[telefone]'); ?>Testem das duas formas e acessem a página usando o celular e o desktop. Verão que o link aparecerá apenas quando estiver usando o celular. Clicando no link de ligação telefônica, o seu celular abrirá automaticamente o discador do telefone celular. Daí é só completar a ligação, sem precisar anotar o número num papel, memorizar ou copiar e colar o número!
Espero que tenham gostado da dica de hoje!












Tem um exemplo desse seu código com media queries funcionando?
Copiei e colei num arquivo HTML e nada aconteceu.
Só pra confirmar (porque você não informou, ok)… O código CSS você adicionou no arquivo CSS? É que você fala que só copiou e colou “num arquivo HTML”. Daí fiquei na dúvida.
Olá tudo bem?
Tenho um site do Google sites e gostaria de colocar um logo de telefone e quando o cliente clicar no logo ir direto pra pagina do celular dele de fazer ligação.
Assisti vários vídeos e não achei nada a respeito.
Se possível também outro link que envia o cliente para o programa de enviar mensagens com meu e mail já inserido. Vou ficar muito grato e até te pago uma cerveja kkk
Fernando, basta você adicionar uma imagem com um link. Ao invés do texto que eu usei no tutorial, insira uma tag de imagem.
Exemplo com HTML puro: https://www.w3schools.com/html/tryit.asp?filename=tryhtml_links_image
Basta você adaptar o seu código, ok.
Sobre enviar para o app de mensagens, parece que existe uma opção chamada sms que você pode usar ao invés do “tel”. Eu não testei, mas dá uma olhada aqui:
https://www.geeksforgeeks.org/how-to-create-button-to-open-sms-compose-to-a-phone-number-using-html/
Como eu crio um link para mensagem de texto de um celular?
Não entendi bem, Thalita. Pode me dar um exemplo do que está querendo fazer?
Muito obrigado por compartilhar seu conhecimento, me ajudou muito.
Que bom, Dinei! Obrigado pelo comentário.